 全国咨询电话:13152008057
全国咨询电话:13152008057 全国咨询电话:13152008057
全国咨询电话:13152008057效果在开发过程中选择器的作用大家应该有一定的了解,在css3中对于标签的选择除了css2中已经存在的选择器之外,又添加了一些新的选择器,比如相邻兄弟选择器,通配兄弟选择器和伪类选择器,下面我们分别来看一下兄弟选择器和伪类选择器如何操作。
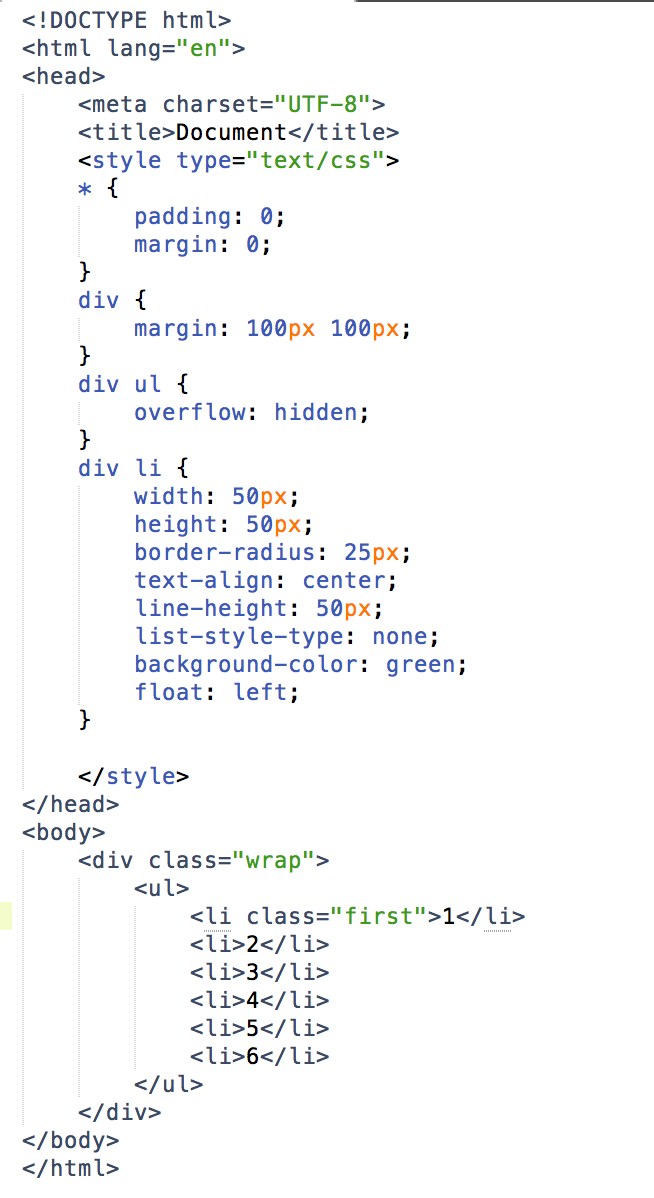
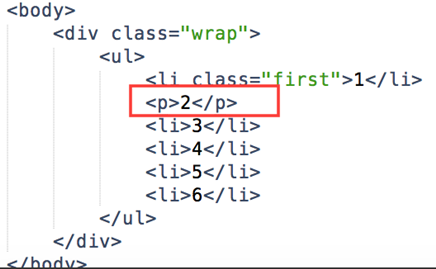
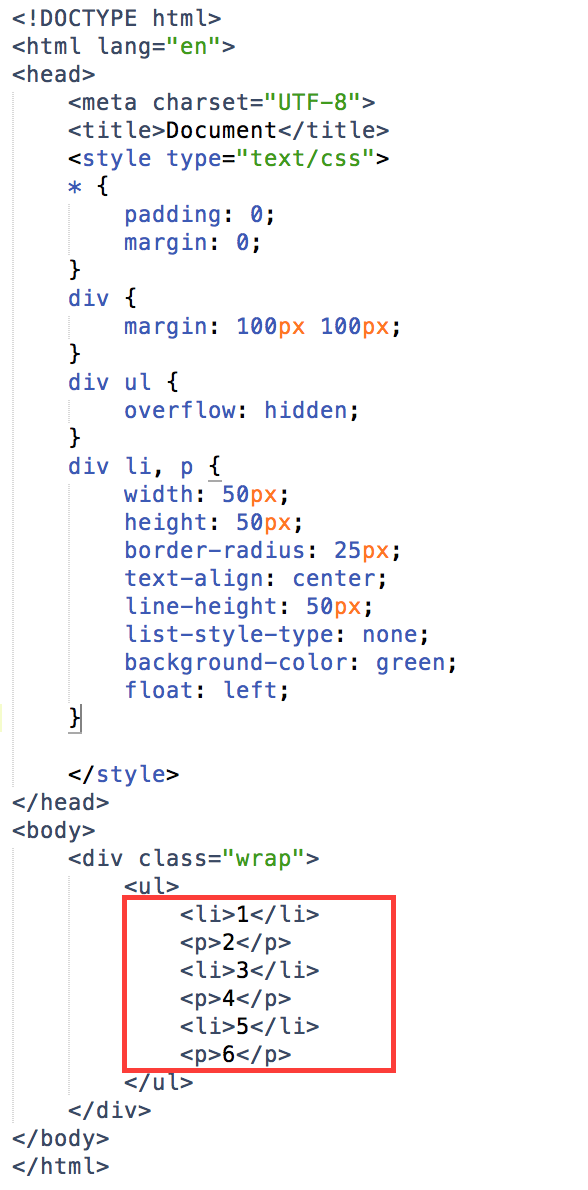
事例代码:

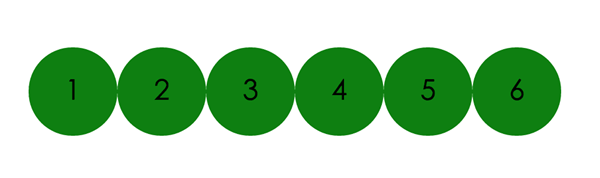
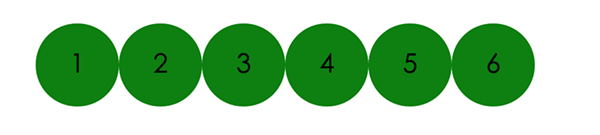
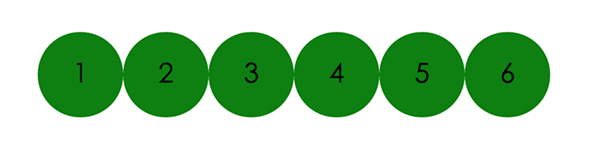
实现效果:

兄弟选择器有两种(相邻兄弟选择器,通用兄弟选择器)
相邻兄弟选择器:("+")
标签1+标签2:选择紧挨着标签1的下一个标签
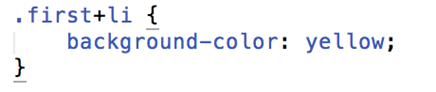
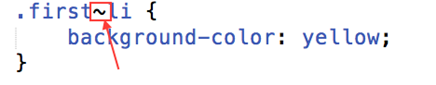
如上图所示,标签1的class为first,现在我想要将要标签2背景颜色设为黄色此时我们可以通过兄弟标签来完成,代码如下(选取first标签后面的相邻标签li):

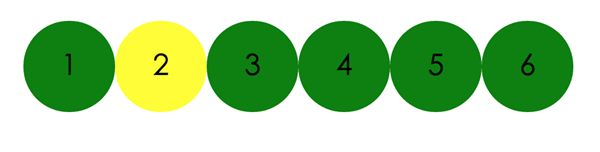
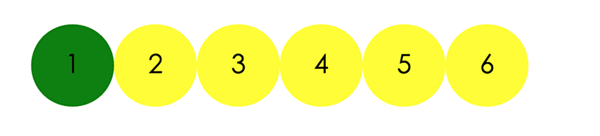
效果如图:

注意:现在将body中的first标签后面的标签修改为p此时我们再看效果,代码修改如下:

此时在使用上面的方式,此时我们来看运行效果:

这是咋回事呢?因为相邻兄弟标签选择器只会选择紧跟着+前面标签的后一个标签,如果该标签不是li此时选择失败,css样式不再执行。
通用兄弟选择器:(~)
标签1~标签2:选择标签1后面的所有标签2
代码跟上面刚开始时候的代码一致,此时对于first后面的标签设置代码如下:

效果如下:

此时first后面所有的li标签都变成了黄色。
当然了在css3中还有一个选择器--伪类选择器,常用的伪类选择器有下面几种:
事例代码:

事例效果:

伪类选择器1:first-child

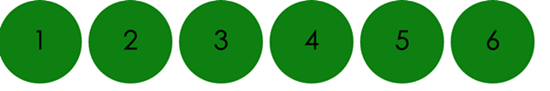
事例效果:

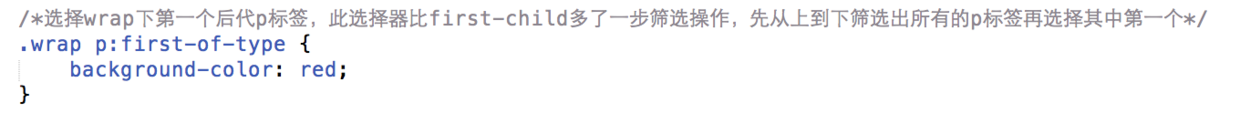
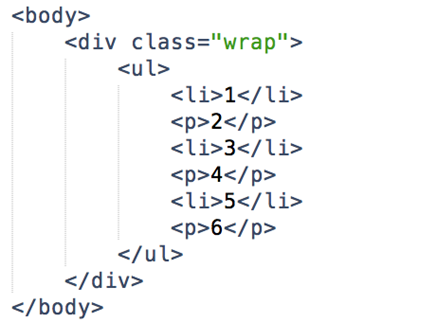
伪类选择器2:first-of-type

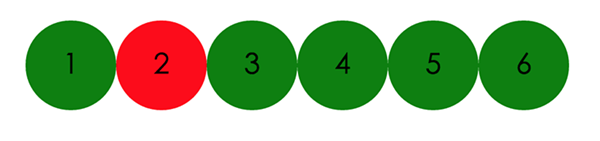
事例效果:

伪类选择器:last-child:作用和first-child相似,但是last-child选择的是最后一个标签。
伪类选择器:last-of-type:作用和first-of-type相似,但是last-of-type是选择相同类别标签中的最后一个。
伪类选择器:nth-child(参数),此类选择器可以实现一次选择一个或多个标签,其中的参数可以是整数也可以是2n+1这种类型的表达式,如果是整数则表明选择的是一个制定的标签,如果是一个表达式则证明选择的是多个标签比如2n+1选择多个奇数标签。但是需要注意的是选择的时候该选择器并不区分对应的标签,比如下面的代码:
事例代码:

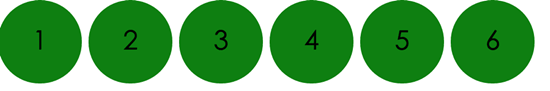
实现的效果:

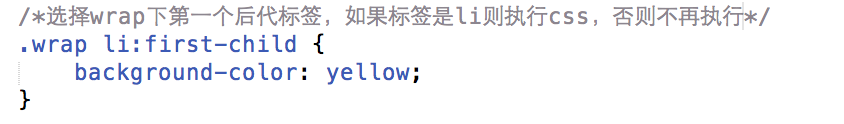
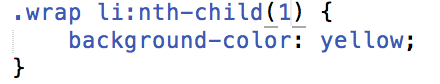
对应的选择器:

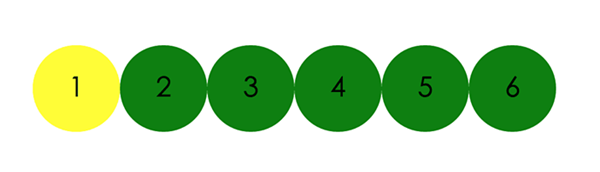
实现的效果:

但是将其中的1改成2再看效果:

原因分析:nth-child(1)选择.wrap标签下第一个标签,如果标签为则执行css否则不再执行。但是如果为nth-child(2)选择.wrap标签下第二个标签,如果标签为li则执行css否则不执行。刚好第一个标签是li但是第二个不是,因此会看到上面的两种情况。
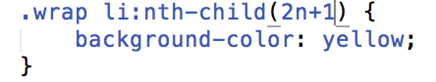
如果选择器变为下面的情况:

运行效果:

原因分析:如果为2n+1此处n为从0开始的正整数,此处n的值不固定,直到所有的标签遍历完毕,该表达式的含义是选出所有的奇数标签并且这些奇数标签必须是li才会执行css,否则不执行css,因为奇数位置刚好都是li,因此会出现上面的情况。
伪类选择器:nth-last-child(参数)----此处参数跟nth-child的情况相同,作用原理跟nth-child相同,只不过该选择器选择标签的时候是从后向前选择的。
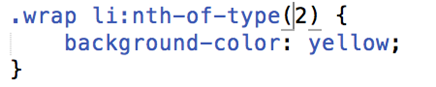
伪类选择器:nth-of-type(参数)----该参数跟nth-child的参数取值相同,只不过该选择器作用是选择相同种类的标签,比如下面的代码:

运行效果:

原理分析:从当前的.wrap标签中将相同层级的子标签li按照从上到下的顺序从其中选出并依次排序,之后从排序之后的标签li中选择第二个将其颜色设置为黄色。刚好第二个li就是上图的第三个标签,因此看到上面的现象。
伪类选择器:last-of-type(参数),参数的取值和nth-child相同,且作用原理跟上面的nth-of-type相同,只不过筛选的过程是从后向前依次筛选并排序
伪类选择器only-child
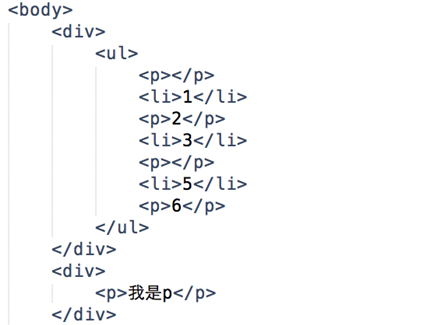
事例代码:

选择器代码:

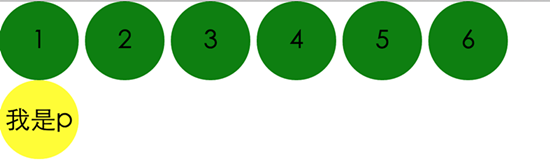
运行效果:

原理分析:上面的only-child作用是选择当前div标签中只有一个子标签,并且该子标签是p标签的时候执行css否则不执行,因此我们会看到上面的结果。
伪类选择器:empty
事例代码:

作用原理:选择div标签中所有的p标签,但是p标签中内容是空的,这样的p标签使用对应的css样式。
ok到这里就是我们在开发过程中使用的所有伪类选择器。希望对大家的学习能起到一定的帮助作用。